元ネタ→【「書店は迷宮である」問題考】「目的買いと店頭での出会い」、「アマゾンとリアル書店」の違いや使い分け - Togetterまとめ
アマゾンとリアル書店の違いは何か。それは密度・・・ですかね

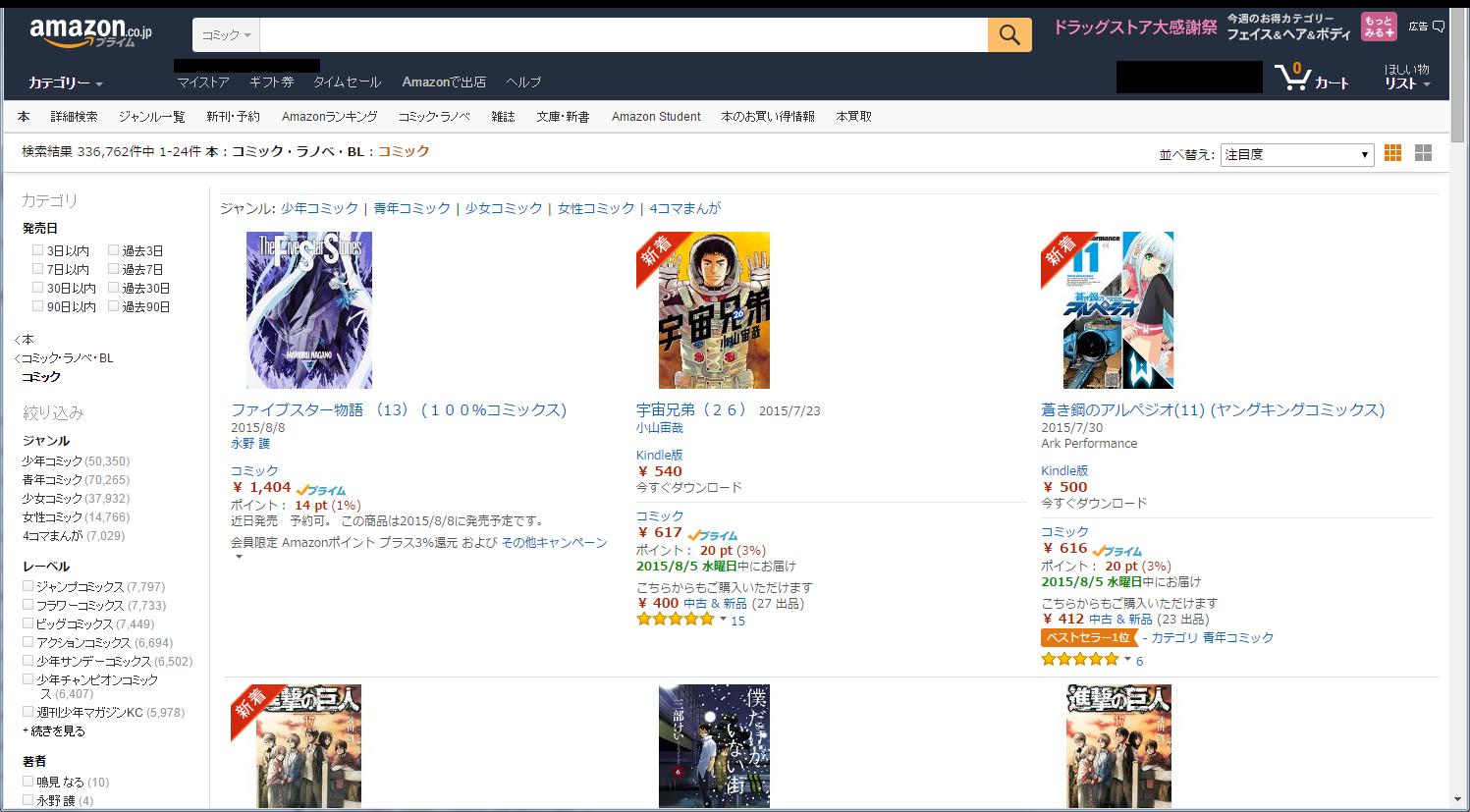
 この写真でも分かるけど、リアル書店は並べている本の一冊一冊にタイトル、レーベル、作者、値段、ポイント、レビューなんて表示してないんだよね。表紙だけとにかく詰め込んで、気になったら手にとって裏を見て値段を知ればいいだけの話。だからリアル書店はこの画像だけで7x4=28冊分の情報があるけど、アマゾンは6冊しか表示されてない。
そこで作った拡張がこれ、じゃーん
この写真でも分かるけど、リアル書店は並べている本の一冊一冊にタイトル、レーベル、作者、値段、ポイント、レビューなんて表示してないんだよね。表紙だけとにかく詰め込んで、気になったら手にとって裏を見て値段を知ればいいだけの話。だからリアル書店はこの画像だけで7x4=28冊分の情報があるけど、アマゾンは6冊しか表示されてない。
そこで作った拡張がこれ、じゃーん
 単純に、そのページに表示されている商品のサムネイルをページの頭にぎっしり表示するだけ!これでいいの!デザインもクソもないけど、商品一覧系のページはだいたい表示されると思う。ASINの一覧を取ってサムネとリンクを作っているだけだから、マウスオーバーで商品の詳細が出たりとかはしません。表紙が気になったら商品ページに行けばいいのです。
ソースコードはこちら
単純に、そのページに表示されている商品のサムネイルをページの頭にぎっしり表示するだけ!これでいいの!デザインもクソもないけど、商品一覧系のページはだいたい表示されると思う。ASINの一覧を取ってサムネとリンクを作っているだけだから、マウスオーバーで商品の詳細が出たりとかはしません。表紙が気になったら商品ページに行けばいいのです。
ソースコードはこちら
// ==UserScript== // @name amazonの商品ページを一覧に // @match http://www.amazon.co.jp/* // @grant GM_registerMenuCommand // @grant GM_addStyle // ==/UserScript== id="tamp_"+(Math.random()*100000000000+"").replace(".",""); GM_addStyle("#"+id+" img.tamp{max-height: 200px;border:solid 1px black;}"); //GM_registerMenuCommand("アマゾンの商品ページ一覧",getAll); nowPageType=null; pageTypes=[]; /* pageTypes[0]={ isMatch ページタイプにマッチするかをbool値で返す。ページごとに処理違うので、特定のノードの有無で判定する firstRunNotWaitObserver:ページの表示直後はobserverを待たずに実行する。falseの時はページの表示直後もobserverを待つ observerTagetNode:observerの対象のノードを返す。nullの場合はobserver無し getLinkList:[ASIN]の配列を返す insertList:引数にnodeが来るのでそれを自由な所に突っ込む } */ // http://www.amazon.co.jp/s/ref=sr_pg_2?rh=n%3A465392%2Cn%3A%21465610%2Cn%3A466280%2Cn%3A467278%2Cp_6%3AAN1VRQENFRJN5%2Cp_n_publication_date%3A2285539051&page=2&bbn=466280&ie=UTF8&qid=1438711351 pageTypes.push({ isMatch:function(){return document.querySelector("#resultsCol")!=null;}, firstRunNotWaitObserver:function(){return false}, observerTagetNode:function(){return document.querySelector("#resultsCol");}, getLinkList:function(){ var links=[]; var linkNodes=document.querySelectorAll("#resultsCol a.a-link-normal>img"); for(var i=0;i<linkNodes.length;i++){ var asin=getASIN(linkNodes[i].parentNode.getAttribute("href")); links.push(asin); } return links; }, insertList:function(insertNode){ var baseNode=document.querySelector("#resultsCol"); baseNode.parentNode.insertBefore( insertNode, baseNode); } }); // http://www.amazon.co.jp/gp/bestsellers/books/2189050051/ref=zg_bs_nav_b_1_b pageTypes.push({ isMatch:function(){return document.querySelector("#zg_left_col1")!=null;}, firstRunNotWaitObserver:function(){return true}, observerTagetNode:function(){return document.querySelector("#zg_left_col1");}, getLinkList:function(){ var links=[]; var linkNodes=document.querySelectorAll("div.zg_itemImage_normal>a"); for(var i=0;i<linkNodes.length;i++){ var asin=getASIN(linkNodes[i].getAttribute("href")); links.push(asin); } return links; }, insertList:function(insertNode){ insertNode.style.position="relative"; insertNode.style.right="100%"; insertNode.style.paddingRight="210px"; var baseNode=document.querySelector("#zg_left_col1"); baseNode.parentNode.insertBefore( insertNode, baseNode); } }); //どこにマッチするかチェックする for(var i in pageTypes){ if(pageTypes[i].isMatch()){ nowPageType=pageTypes[i]; break; } } if(nowPageType==null){return;} function setObserver(){ baseNode=nowPageType.observerTagetNode(); if(baseNode==null){return;} var mo=new MutationObserver(function(nodeList,nodeInstance){ timer.onMutationObserver(); }); var moOption={"childList":true,"subtree":true}; mo.observe(baseNode, moOption); } function removeDivNode(){ var baseNode=document.querySelector("#"+id); if(baseNode==null){return;} baseNode.parentNode.removeChild(baseNode); } function getAll(){ removeDivNode(); var links=nowPageType.getLinkList(); var newNode=document.createElement("div"); newNode.setAttribute("id",id); for(var i=0;i<links.length;i++){ var NN=document.createElement("a"); NN.innerHTML="<img class=\"tamp\" src=\"http://images-jp.amazon.com/images/P/"+links[i]+".09.LZZZZZZZ\">"; NN.setAttribute("href","https://www.amazon.co.jp/gp/product/"+links[i]+"/"); newNode.appendChild(NN); } nowPageType.insertList(newNode); } function getASIN(pageUrl){ if(pageUrl.match(/\/dp\/([0-9A-Z]{10})/)){ return pageUrl.match(/\/dp\/([0-9A-Z]{10})/)[1]; }else if(pageUrl.match(/\/gp\/product\/([0-9A-Z]{10})/)){ return pageUrl.match(/\/gp\/product\/([0-9A-Z]{10})/)[1]; } } timer=(function(){ // 商品が100個あるページが切り替わった時 // ページ切り替えを検出するMutation Observerが100個来る(はず)だけど全部に対応するとかあり得ないので // 最後に来てからnMS経過後にイベントを叩くようにする var timerId=null; this.onMutationObserver=function(){ // Mutation Observer が来る度に呼ばれるメソッド if( timerId != null ){ clearTimeout(timerId); } timerId=setTimeout(callEvent,100); }; this.callEvent=function(){ // 最後にMutation Observerが来てからnMS経過後に呼ばれるメソッド timerId=null; getAll(); }; return this; })(); setObserver(); if(nowPageType.firstRunNotWaitObserver()){ getAll(); }
で、新着やらランキングの一覧はこちらっと ビデオゲーム 売上ランキング ビデオゲーム 人気度ランキング ビデオゲーム 欲しい物ランキング ビデオゲーム 新着ランキング
DVD・BD 売上ランキング DVD・BD 人気度ランキング DVD・BD 欲しい物ランキング DVD・BD 新着ランキング
コミック・ラノベ・BL 売上ランキング コミック・ラノベ・BL 人気度ランキング コミック・ラノベ・BL 欲しい物ランキング コミック・ラノベ・BL 新着ランキング
コンピューター・IT本 売上ランキング コンピューター・IT本 人気度ランキング コンピューター・IT本 欲しい物ランキング コンピューター・IT本 新着ランキング よしよし。満足・・・と言いたいけど若干微妙だな クローリングして毎時取得して一覧表示しよっかな。正直TOP100でも全然足りない。だって書店に並んでる本は↑の画像だけで30冊くらいなんだし
やはりTOP1000とか取るにはAPI必要? Amazon Product Advertising API(TIPS):売上ランキングを取得する|マコトのおもちゃ箱 ~ぼへぼへ自営業者の技術メモ~ こんにちは。今回は、Amazon Apiを使用して商品の売れ筋ランキングを取得してデ... - Yahoo!知恵袋 Amazon APIを使用したランキング取得の際のデータベースへの保存について(10590)|teratail Amazon APIを使用したランキング取得の際のデータベースへの保存について(10590)|teratail 売上、人気、欲しい、新着相当の情報全部取れるのかなー。ずっとワンピースが上位に出るランキングなんて全然面白くないし 最初はオープンでやって万が一banされたらプライベートでやりますかのう